Dạo gần đây mình đang code 1 pet project sử dụng nodejs ở back-end, vừa để tự học thêm trong thời gian rảnh vừa khỏi quên kiến thức, thì gặp phải 1 vấn để rất nhức nhối liên quan đến đường dẫn (path) mà có thể anh em đã gặp phải nhiều rồi…
import { saveUser } from '../../../../../models/User'
import homeController from '../../../../../controllers/home'Code này hẳn đã khiến nhiều anh em đau đầu khi không thể biết được cần phải đi ra, đi vào bao nhiêu folder để tìm đúng file mong muốn 😭😭, nếu chẳng may cần chuyển chỗ 1 folder thì sẽ phải update lại path ở tất cả những file import module đó 😤
Nhưng nếu chúng ta có thể định nghĩa alias (hiểu đơn giản là shortcut) cho những module thường xuyên phải import trong toàn bộ project thì sao?
Ví dụ như này:
import { saveUser } from '@models/User'
import homeController from '@controllers/home'Trong đó:
@modelstương đương với module./src/models/*@controllerstương đương với module./src/controllers/*
Giải pháp hoàn toàn đơn giản với module-alias và config tsconfig.json. Anh em làm theo hướng dẫn để set up nhé
Update tsconfig.json
Mở file tsconfig.json lên và thêm vào những config sau vào compilerOptions object:
"compilerOptions": {
// other configs...
"baseUrl": "./src",
"paths": {
"*": [
"node_modules/*",
"src/types/*"
],
"@controllers/*": [
"controllers/*"
],
"@models/*": [
"models/*"
]
}
}Trong đó @controllers hay @models chính là alias cho module của các bạn (có thể dùng bất cứ naming convention nào tùy ý, không cần thiết phải chứa @ ở đầu, đó chỉ là prefix mình dùng để dễ phân biệt thôi)
Bây giờ bạn hoàn toàn có thể sử dụng alias đã config trong project rồi, nhưng JS sẽ không resolve được module import với lỗi sau
[Node] Error: Cannot find module ‘@models/User’
Cài đặt module-alias package
Module này sẽ giúp resolve các path alias trong file JS sau khi biên dịch
-
Cài đặt:
npm i --save module-alias # hoặc yarn add module-alias -
Config trong package.json:
"_moduleAliases": { "@models": "dist/models", "@controllers": "dist/controllers" }Lưu ý rằng
dist/là folder chứa code sau khi build của các bạn nhé (tùy vào config nó có thể làdist/,build/…) -
Cuối cùng là register module vào app của anh em
import 'module-alias/register';Chỉ cần import 1 lần vào file start của project thôi nhé (có thể là
index.ts,app.ts,server.ts…)
🎉🎉🎉 Done
Bây giờ anh em chỉ cần reload IDE, start project và có thể xài alias thoải mái rồi nhé.

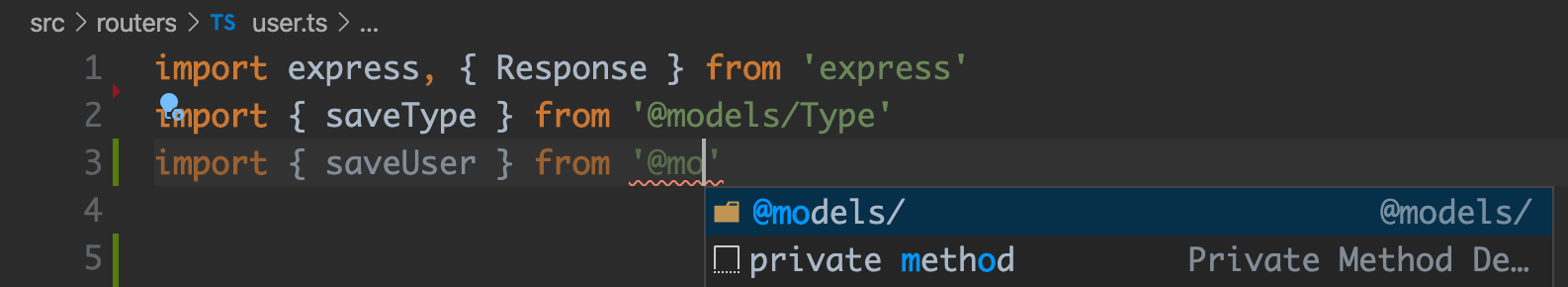
VS Code support luôn tính năng này bằng cách đọc file tsconfig.json, chỉ cần reload lại là được.
Chúc anh em thành công!
Bạn muốn bình luận? Công khai 😎 hoặc Ẩn danh 👻 đều được nhé!